If you haven’t heard the term Progressive Web App, I imagine that is going to change in the near future. Wait! It just changed now! Progressive Web Apps, or PWAs, are the next step in evolution of Web Applications. So what are they? PWAs are applications that provide the reliability, engagement, and performance of a native app but exist on the web. To gain a better appreciation of how a PWA differs from a regular web application, let’s look at some of the features that define a PWA.
Add To Home Screen Banners
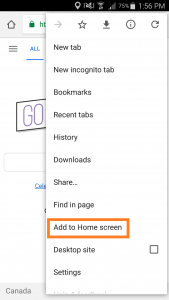
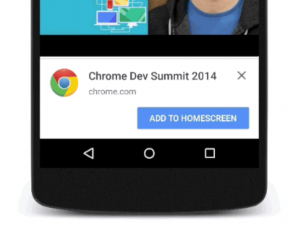
One of the disadvantages web apps have had compared to native apps has been the inability for web apps to easily be added to the home screen of a User’s device. I say easily because users have the option to create a bookmark icon using the Add To Home feature available in most mobile browsers. This feature has some obvious drawbacks though, first and foremost being that there is no way to trigger the Add To Home event.
Once an application has properly defined a web app manifest, browsers will allow the implementation of Add To Home Banners which will automatically prompt users to add to home. Although it’s somewhat of a minor change, the ability to prompt users to add to home will likely provide a drastic increase to re-engagement.
Load with Full Screen Immersion
For traditional web applications, it’s not possible to have your app load full screen with out some form of user gesture to permit it. This is a limitation enforced by browsers to prevent unexpected behavior for the majority of browser experiences. With the implementation of a web app manifest, developers are able to indicate how they want their app to load, including “display” and “orientation”. For example:
{
"short_name": "Amazing PWA",
"name": "An Amazing PWA",
"icons": [
{
"src": "app-icon.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/index.html",
"display": "fullscreen",
"orientation": "landscape"
}
Service Workers
Service workers are javascript workers that run in the background independent of your web application. It provides some really interesting functionality that allows you to proxy your application and change how interactions with your app work. Although it doesn’t have direct access to the DOM, developers have the ability to communicate with the worker via a messaging interface and manipulate the DOM accordingly.
One huge advantage gained from service workers is the ability to support offline interactions, due to the worker being independent of the app and not network reliant. In my opinion, this is a huge step toward bridging the gap between native and web application capabilities and is one of the PWA features that has me the most excited.
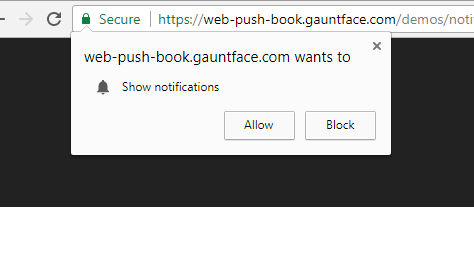
Push Notifications
Push notifications are another notable feature that is landing with PWA support. Push notifications allow websites to send application notifications directly the user’s device both online and offline using the notifications API. This feature is a big one when it comes to retaining engagement of users and is already seeing wide spread use across the web, and is fairly easy to implement. In fact, I’m betting that you’ve ran into at prompt like this at some point while browsing the internet:

Browser Support
This all sounds great but what’s the catch? Well, PWA isn’t fully supported across all browsers yet. This is where the average web developer would make the assumption that we’re all waiting for Microsoft to catch up, right? It’s actually Apple that’s dragging their feet this time. The good news is that it sounds like there has been progress on moving towards PWA support on iOS. However, even if there isn’t full support for PWAs, in the meantime, you can enjoy the benefits of a PWA for all the users that use the supported browsers like Chrome.





Hopefully these pseudo apps will get the Chrome icon on the shortcut, starting from Android Oreo